design process
Here, we present the design process & tools (i.e., design board + ideation cards) for designing coding strips, which we developed and tested at design workshops---the workshop website is here. Also, our paper describes design workshops, process, and tools in more detail.

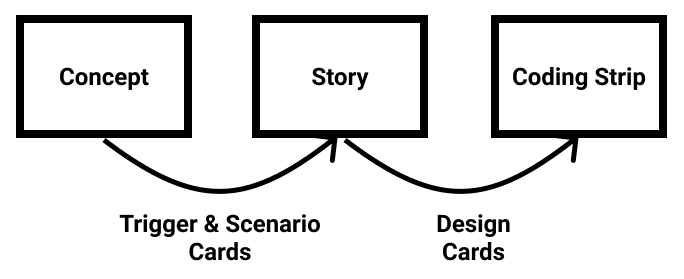
There are three stages in the design process, with trigger & scenario cards supporting transition from concept to story and design cards from story to coding strip.
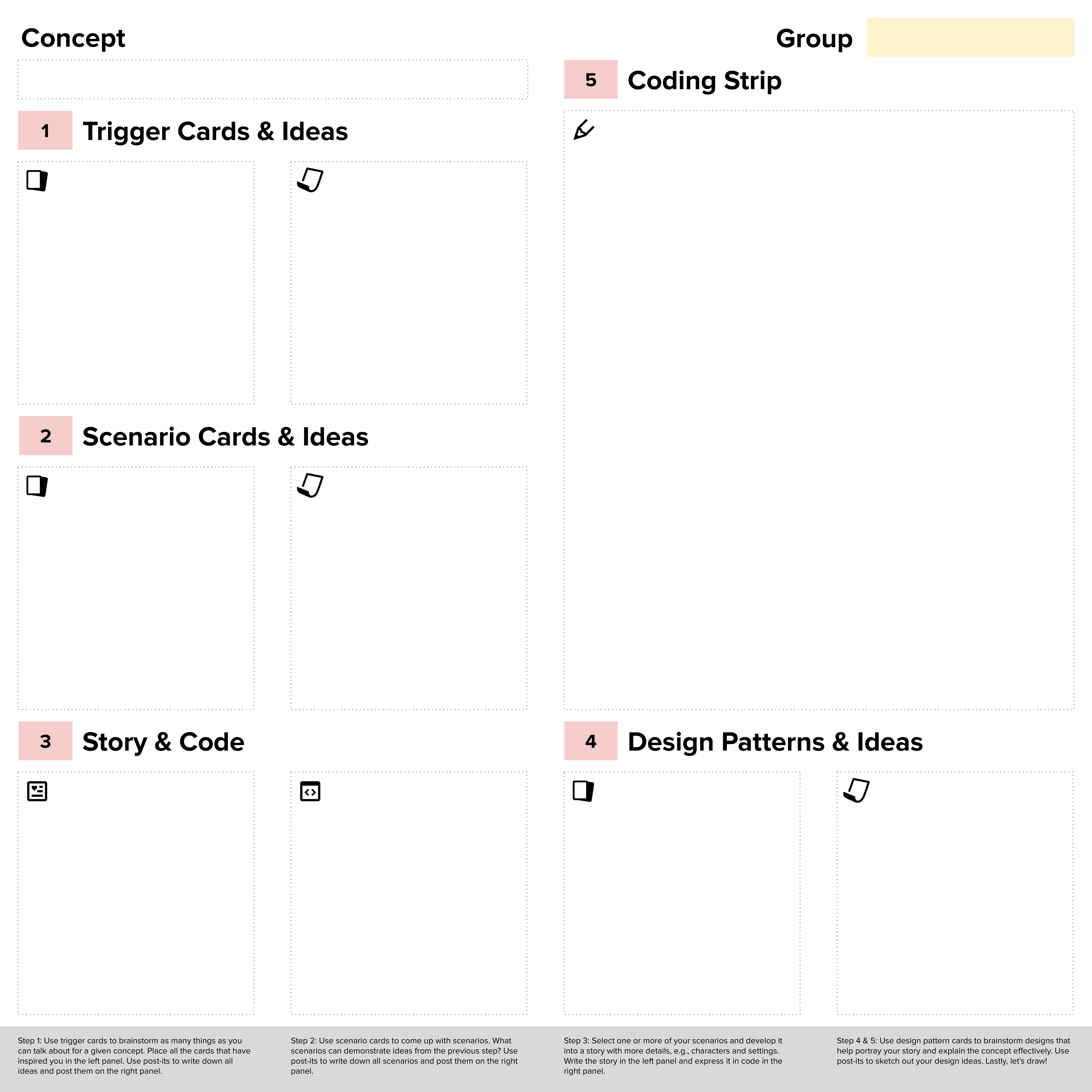
This is a design board that was used during our design workshops to guide workshop participants through the stages in the design process. You can download a print version of this design board here.

Publication
Suh, Sangho, Martinet Lee, Gracie Xia, and Edith Law. "Coding strip: A pedagogical tool for teaching and learning programming concepts through comics." In 2020 IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC), pp. 1-10. IEEE, 2020.Cite this work
@inproceedings{suh2020coding,
title={Coding strip: A pedagogical tool for teaching and learning programming concepts through comics},
author={Suh, Sangho and Lee, Martinet and Xia, Gracie and others},
booktitle={2020 IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC)},
pages={1--10},year={2020}, organization={IEEE}}
Trigger Cards
Download a print version here (print double-sided).
What is its purpose?
Where can you see/find this?
What is it analogous to?
How may it look like?
What do you think will happen if you don’t have this?
Can you act it out?
Can you say it differently?
Who can benefit from this?
What are some examples of this?
How would you explain this to a five-year-old?
What is the most important take away you want to teach?
Does this concept have visualization? Can we replace it with other things (e.g., characters)?
When should you use this?
In what ways is this better? Are there caveats?
In what ways is this useful?
Can the object or visualization represent people or their relationship?
Scenario Cards
Download a print version here (print double-sided).
Between
Companies, Coworkers, Countries, Family Members, Friends, Siblings, Lovers,
Feeling
Sad, Surprised, Unwell, Headache, Hurt, Hungry, Tired,
Unable To
Find, Contact, Decide, Finish, Visit, Eat, Sleep,
Work
Commuting, Studying, Baking, Coding, Cooking, Training, Writing,
Hobby/Leisure
Playing sports/games, Surfing, Swimming, Watching Movies/Concert/Musical, Traveling, Biking, Shopping,
Daily
Breathing, Eating, Sleeping, Socializing,
Animals
Bear, Dog, Cat, Hamster, Tiger, Lion, Birds,
Objects
Airplane, Pencil, Pen, Book, Car, Card, Cloth,
Plants
Flowers, Tree, Grass, Mushrooms, Vegetable, Fruit, Moss,
Fruits
Apple, Avocado, Banana, Blueberries, Cherries, Grapes, Grapefruit,
Planets
Earth, Venus, Sun, Mercury, Mars, Jupiter, Saturn,
Food
Spaghetti, Hamburger, Sausage, Cocktail, Wine, Beer, Ice Cream,
Cartoon/Animation Characters
Bugs Bunny, Charlie Brown, Donald Duck, Mickey Mouse, Jerry Mouse, Mario, Homer Simpson,
House
Attic, Bathroom, Bedroom, Basement, Changing Room, Dining Room, Laundry Room,
Stores
Antique Shop, Barbershop, Bakery, Bookstore, Cafe, Convenience Store, Department Store,
Institution
School, Hospital, Military, Museum, Library, Stadium,
Time Setting
Weekday, Weekend, Holidays, New Year, Christmas, Thanksgiving, Black Friday,
Scenic Places
Beach, Mountain, Forest, River, Niagara River, Hawaii, Grand Canyon,
Context
Playing Sports, Working, Enjoying Hobby/Leisure, Traveling, Eating, Sleeping, Socializing,
Design Cards
Download a print version here (print double-sided).

Conversation-based Interaction

Narration-based explanation

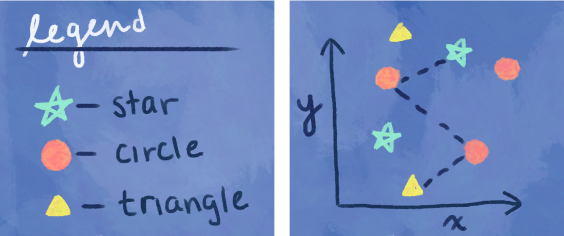
Legend

Character-based explanation

Conversation-based explanation

What-If

Comparison

Alternatives

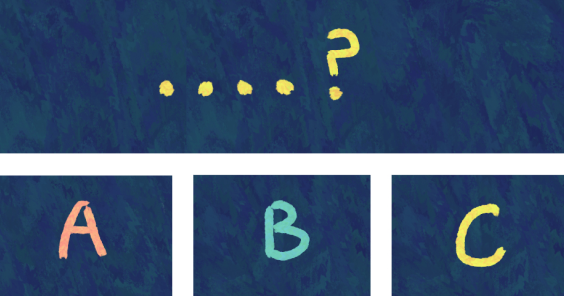
Is-It

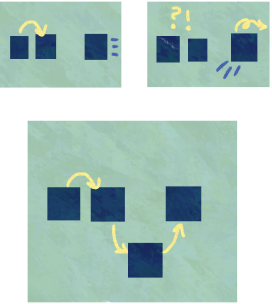
Conditional repetition

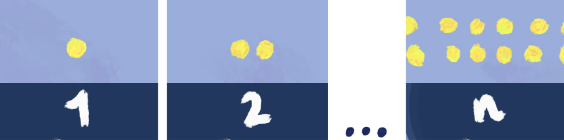
Counted repetition

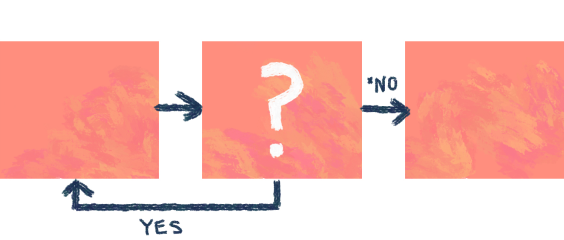
Flowchart

Question & Answer

Multiple Scenarios

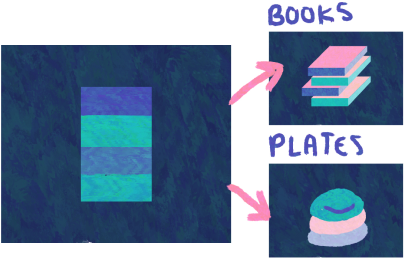
Lens

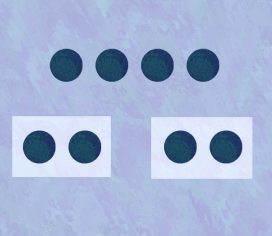
Grouping

Visualization

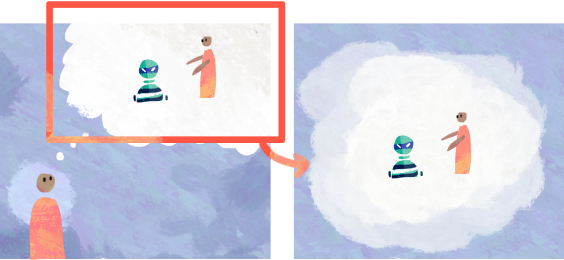
Zoom

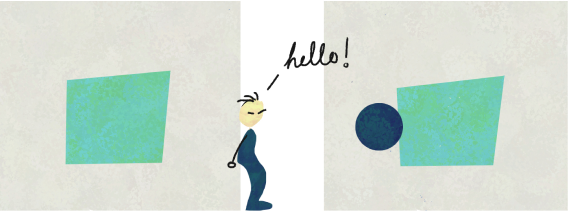
Break-the-fourth-wall

Abstraction

Concretization

Gradual Reveal

Moments

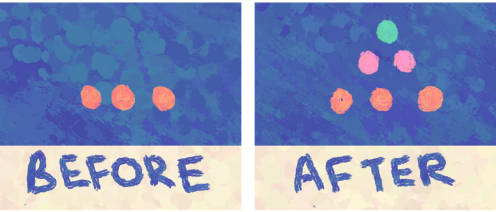
Before/After

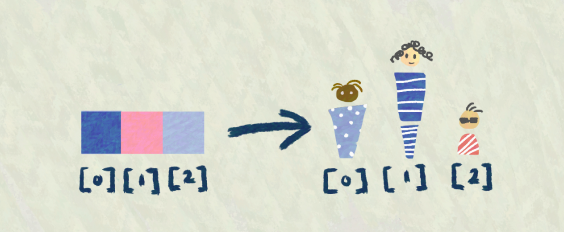
Assign

Passing on

Highlighted Transition

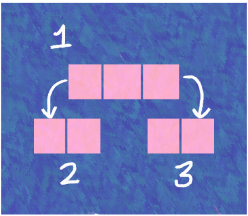
Numbered Transition

Annotated Transition

Point-of-view Switch
Acknowledgement
- Icons in trigger & scenario cards are from icons8
- Some design patterns are from Design Patterns for Data Comics